アオウルサポート事務局です。Visual Studio CodeでHTMLの基本テンプレートを呼び出す方法をご紹介いたします。
「!」を入力して「Enter」キーを押す
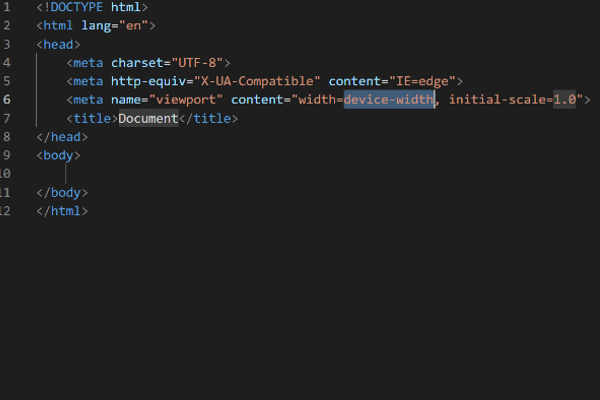
ファイルを新規作成して、「!」を入力して「Enter」キーを押すと以下のテンプレートが自動入力されます。


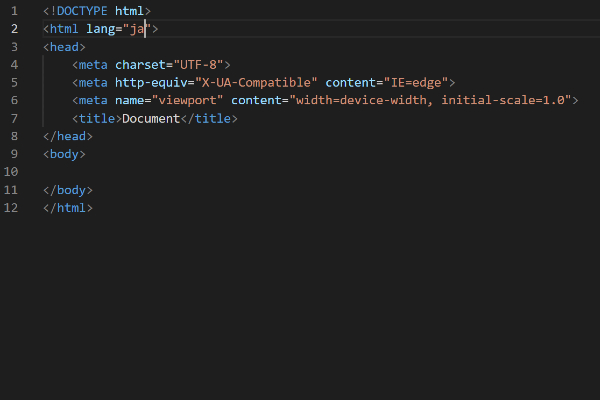
lang =”ja”に変更する
lang属性がen(英語)になっていますので、ja(日本語)に変更します。

Visual Studio Codeに標準搭載されているEmmetという機能です。このEmmetを使った便利なコーディング方法がたくさんあります。下記に公式のEmmetチートシートをご案内いたします。
Emmet チートシート
https://docs.emmet.io/cheat-sheet/